通常建议使用几种布局模式,以利用人们对设计的扫描或阅读方式。最常见的3种是Gutenberg图,Z-pattern布局和F-pattern布局。
每个模式都提供有关在何处放置重要信息的建议,但我认为这些模式经常被误解,并且在未考虑其真实描述的情况下而使用。我希望了解每种模式的含义和原因,然后提供一些其他方法,使你作为设计师能够更好地控制用户的眼睛在设计中的移动方向。
古腾堡图
在古腾堡图描述了一般模式下眼睛通过在均匀分布的信息游览时的移动。直到阅读最后一部分。
该模式适用于大量文本的内容。想一想小说或报纸上的页面。该模式并不意味着描述每种可能的设计。

古腾堡图将布局分为4个象限:
主光学区域位于顶部/左侧;
休憩区位于顶部/右侧;
休憩区位于底部/左侧;
终端区位于底部/右侧。
该模式表明,眼睛将以称为方向轴的一系列水平运动在页面上上下扫动。每次扫描都从左边缘开始一点,然后向右边缘一点。整个运动是为了使眼睛从主要区域移动到末端区域,该路径称为阅读重力。
自然地,这是从左到右的阅读语言,而从右到左的阅读语言则相反。
在古腾堡图中表明,强弱休闲区属于这一读数重力路径之外,并得到最小的关注,除非以某种方式突出视觉。
重要元素应沿着读数重力路径放置。例如,在顶部/左侧放置徽标或标题,在中间放置图像或一些重要内容,在右下方放置号召性用语或联系信息。
据说遵循古腾堡(Gutenberg)的设计可以与自然的阅读重力相协调。
这些设计主张可以通过与自然的阅读节奏相协调来改善阅读节奏,并提高阅读理解能力,但没有任何实证证据可以支持该观点。
同样,古腾堡描述了大的文本块和很少的排版层次。一旦创建可视层次结构,图表就不再适用。所以请记住下面描述的其他模式。
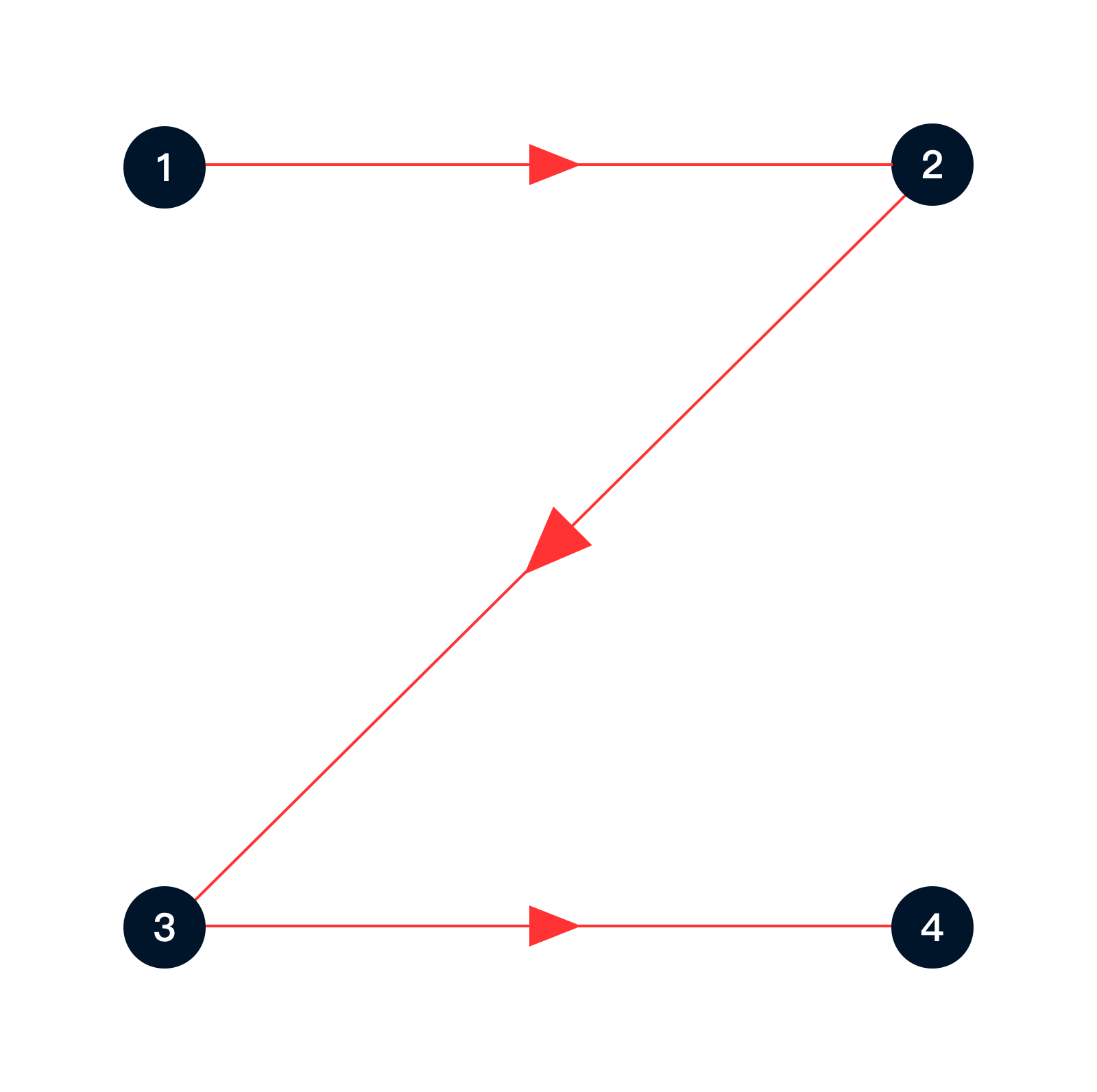
Z型布局
正如你所理解的那样,Z图案的布局遵循字母Z的形状。读者将从顶部/左侧开始,先水平移动到顶部/右侧,然后再对角线移动到底部/右侧,然后再完成另一次水平移动到底部/右侧。
Z图案有时也被称为反向S图案,这可能表明一个更多的弯曲路径,而不是硬倾斜路径。否则,它们基本上是同一回事。
与古腾堡图的主要区别在于Z模式表明观众将穿过两个休闲区域。否则,它们仍将在相同的地方开始和结束,并且仍然穿过中间。
与古腾堡图一样,设计师将把最重要的信息沿图案的路径放置。
Z模式适用于需要一些关键元素的简单设计。任何讲故事方面的设计都将遵循Z型路径。

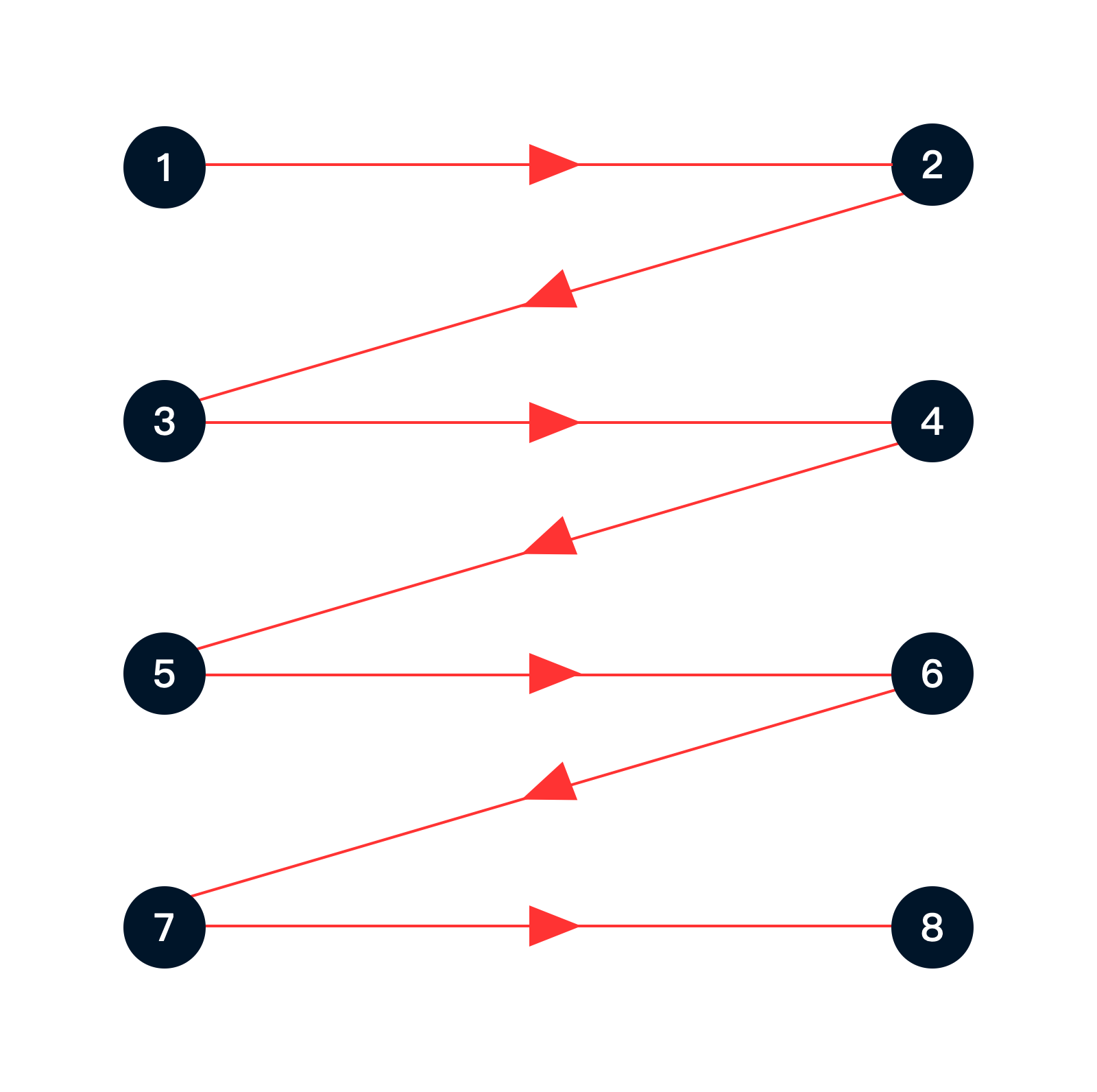
锯齿型
我们可以通过将其更多地视为一系列Z移动而不是一个大Z移动来稍微扩展此模式。
常识表明这是更现实的做法,因为读者将继续向右移动,然后稍微向下然后向左移动,然后再次开始向右的另一次水平移动。这就是我们自然阅读大块文本的方式。
这一系列的Z运动有时称为Z字形。如果我们继续向图案中添加更多的锯齿和曲折,随着Z的对角线部分越来越浅,最终我们将最终产生一系列接近水平的左右移动。

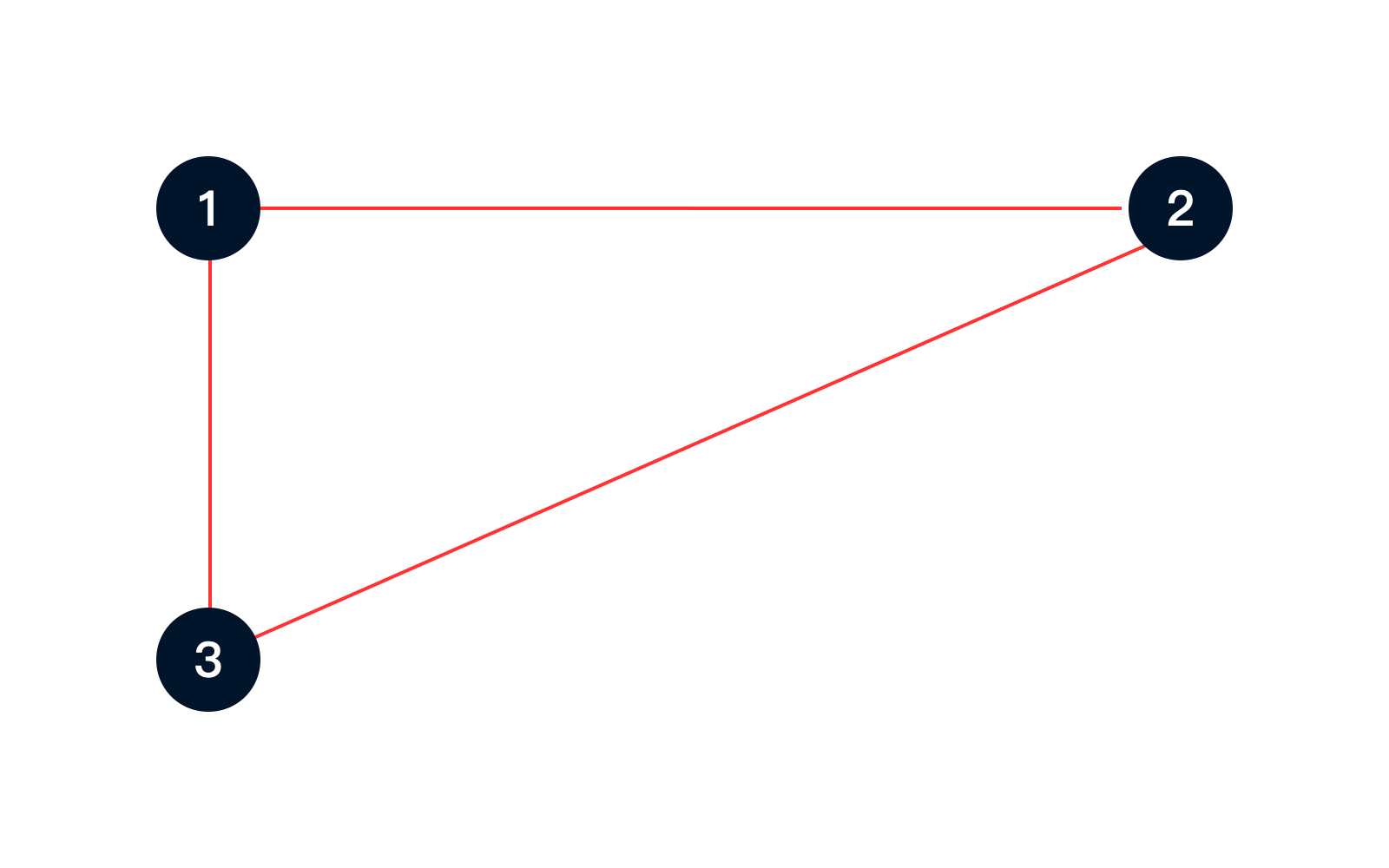
金三角图案
Z图案还会导致所谓的金三角形图案出现。如果先进行水平和对角线的第一次运动,然后关闭形状,则最终得到一个直角三角形,其直角为上/左角。
页面顶部的三角形区域将是最常看到的区域,该模式表明您需要在其中放置最重要的信息。

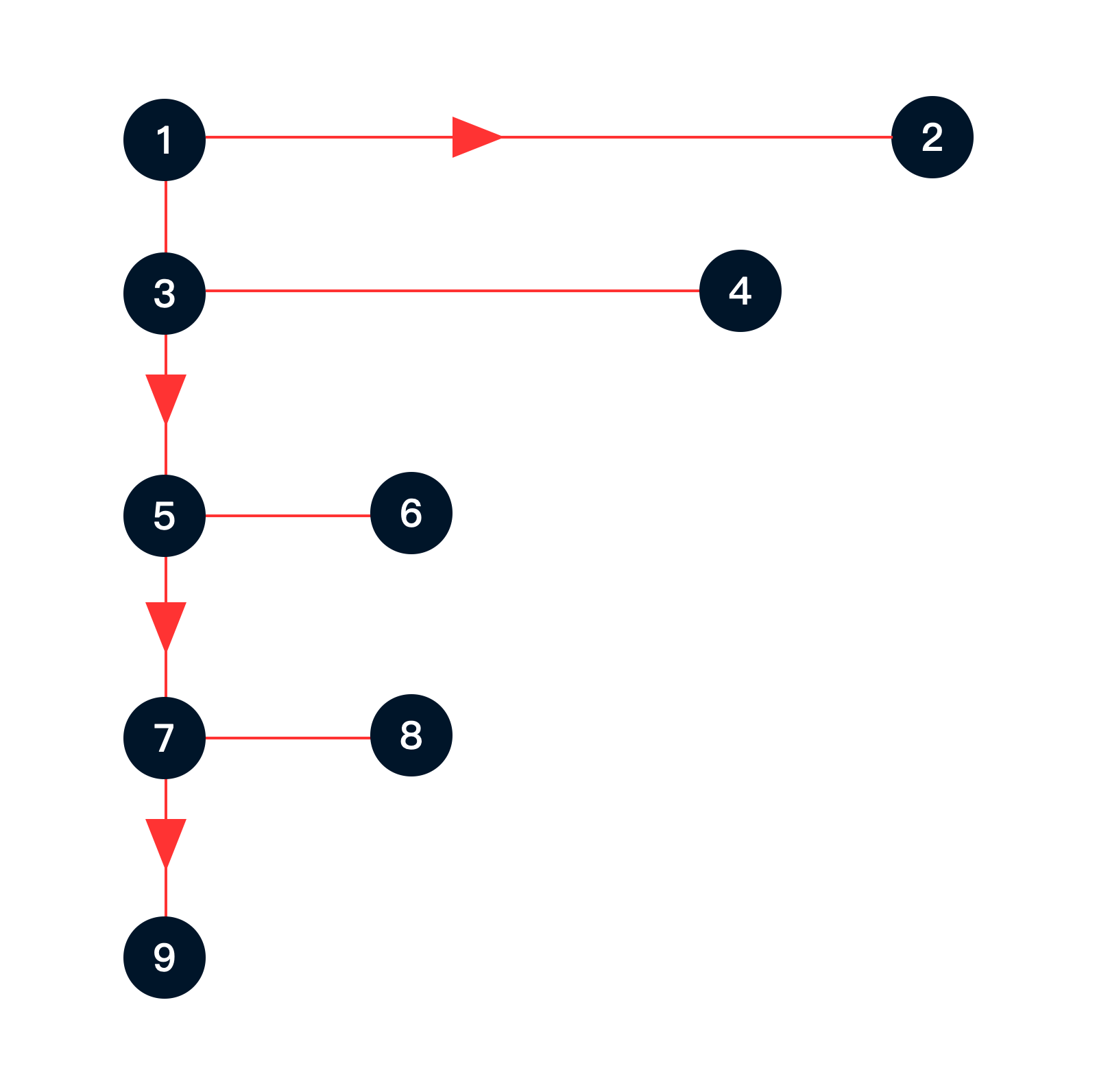
F模式布局
雅各布·尼尔森(Jacob Nielsen)在其公司进行的眼动追踪研究之后首次提出了这种模式。在F模式中经常会迷失的是,这些原始的研究是针对大量文本设计和搜索结果进行的。
与其他模式一样,眼睛从上/左开始,然后水平移动到上/右,然后又回到左边缘,然后再向右进行水平扫描。这第二次扫描不会延伸到第一次扫描。
在第二次大扫描之后,附加扫动向右移动的次数越来越少,并且在大多数情况下,当向下移动时,眼球会紧贴左边缘。

在F模式表明:
1.重要信息应放置在设计顶部,通常可以在上面阅读。
2.较少的信息应沿着设计的左边缘放置,通常应放置在项目符号点上,此处几乎不需要水平移动眼睛即可将所有内容带入。
3.人们不在网上阅读。他们更多是在扫描。
不幸的是,这种模式似乎已应用于网上的所有内容,而不仅仅是文本繁多的内容。如果你在下面查看Nielsen的原始热图,您会看到F包含在主要内容中,并且没有扩展到完整设计。
在应用F模式思维扫描仪并放置内容时,这些扫描仪很可能会对F感兴趣。将重要信息放在顶部,以及旨在将某人拉到页面下方的信息。
但是请记住,如果有人扫描您的页面很有趣,那么他们会阅读,因此您可以将信息放置在F之外的那些会读书的人。

关于3种模式的思考
我已经提到过几次了,但重要的是要理解这些模式描述了当设计缺乏层次感时眼睛自然会走到哪里。它们描述了均匀分布和文本内容丰富的自然模式。
不幸的是,这些模式通常应用于存在现有视觉层次结构的设计中,以及应用于包含多个文本的设计中。模式也比其名称所暗示的更相似。在所有这三个视图中,查看器从顶部/左侧开始,然后向右移动。在Z和F模式中,它们可能会向右移动一点,但仍会向右移动。
Z模式和古腾堡均在同一位置结束并在中间移动。F模式未到达末尾的原因可以通过以下方式解释:
1.内容不完全吸引读者。可悲的是,大多数在线内容都是如此。
2.倒金字塔形的写作,可能会导致读者在页面向下移动时迷失方向。
3.人们正在扫描以确定是否要阅读更多内容。
奇怪的是,任何发现你的内容被吸引的访问者都想阅读更多内容并突破到达终端区的F模式。
最后一点是,随着这些模式的讨论越来越多,它导致更多的设计强调模式。如果您确信你的用户将遵循这些模式之一,那么您可能会创建增强该模式的设计。这导致了一个鸡和蛋的场景。
联络点模式
我之所以继续关注大量文本的原因,是因为一旦您开始给设计元素赋予不同的视觉权重并创建层次结构和流程,以上的模式将不再适用,并且您只需要了解一种模式,即一个完全由你控制的。
它不是一种模式,它是扎实的设计原则,但是由于我们在这里谈论模式,所以我给它起一个名字。
焦点模式:它表示用户将首先查看页面上最主要的元素(视觉重量最大的元素或区域)。
从那里,眼睛会遵循主导元素,其他重点路径点的设计。顺序将取决于这些焦点的相对权重以及指示下一步要看的任何视觉提示。

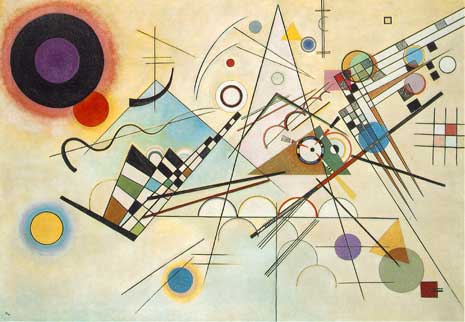
在谈到焦点、平衡和流动时,我经常会提到康定斯基的作品《八》(见上图)。
虽然这是艺术而不是设计,但这是所有三个原则的一个很好的例子。你的眼睛会被拉到左上角,开始从一个点移动到下一个点。
绘画中的线条可帮助您将视线引向不同的焦点。我怀疑您的眼睛会跟随F或Z,还是会通过设计读取重力。这幅画应该清楚地表明,创建层次结构和流程会颠覆我们在此讨论的任何模式。

总结
尽管像古腾堡图、Z模式和F模式布局这样的模式表明,眼睛在设计中会有一条自然的路径,但事实是,它们只指由大文本块主导的设计,几乎没有层次。
如果这描述了你的设计,那么这3种模式中的任何一种都可能建议将重要信息放在何处。你可能还想考虑这些模式,以便用户扫描你的设计并放置元素,以便将用户进一步拉入他们的路径。
一旦你开始添加不同视觉重量的元素,眼睛将通过你的设计路径是你创建的。如果需要,可以选择加强古腾堡、F或Z模式,但不要受它们的限制。
在没有其他视觉提示的情况下,人们会从顶部/左侧开始,然后在页面上向下移动,这是合乎逻辑的。这就是我们被教导阅读的方式。不过,关键短语是“缺乏其他视觉线索”。当这些提示出现时,它们将始终控制眼睛所走的路径。
与其尝试使您的设计进入所描述的模式之中,不如确定你希望用户通过一系列重点和设计流程看到需要的信息,从而引导你的眼睛通过你的信息层次结构。那才是你唯一需要使用的模式。
 +025-5212 1206
+025-5212 1206

 tiradcn@126.com
tiradcn@126.com